
Making a CMS experience using dataverse, lists, forms, views, liquid and fetchXML
Setting up the CMS page
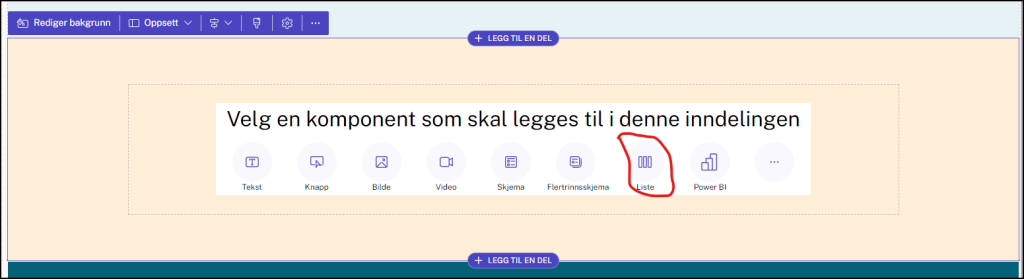
Go to the maker portal. On our CMS page we add a new section and chose the List option.

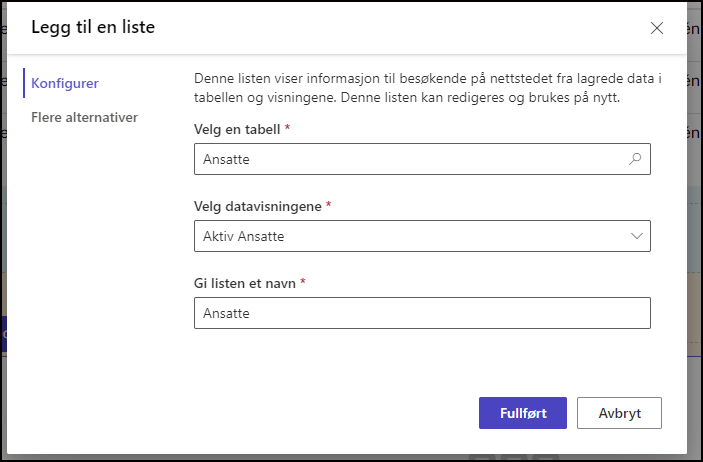
Create a new list and chose the table and the view we edited earlier.

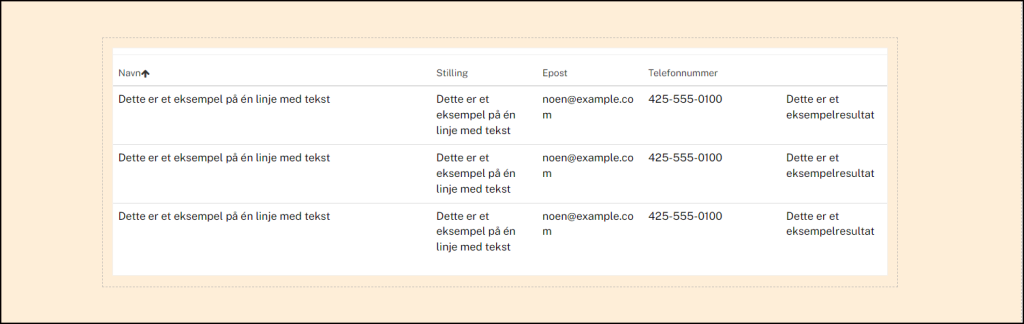
Now our CMS page in he maker studio is filled with example data.

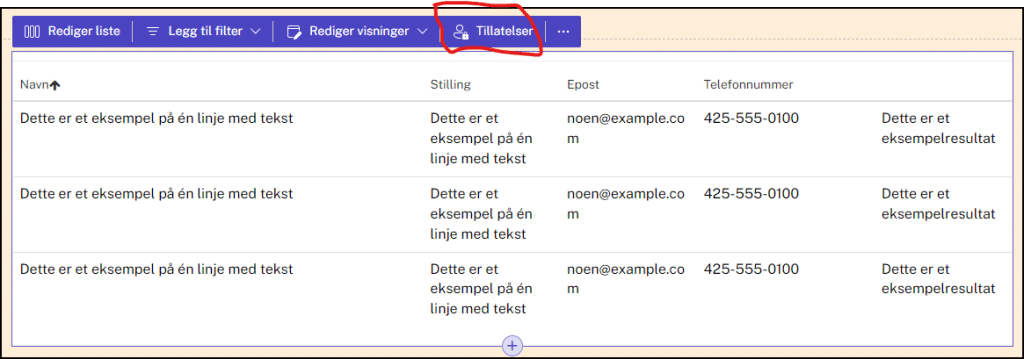
Now click on the list and select Permissions.

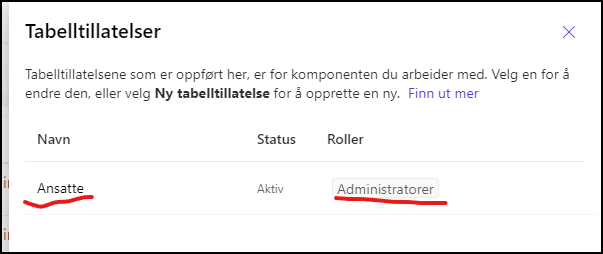
Now click on the list name and then assign a role. The users who are allowed to alter the table must be assigned to the role you assign the list.

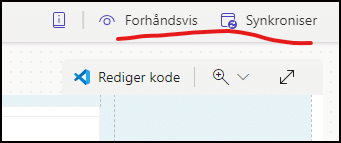
Now we first syncronize the page and then preview it.

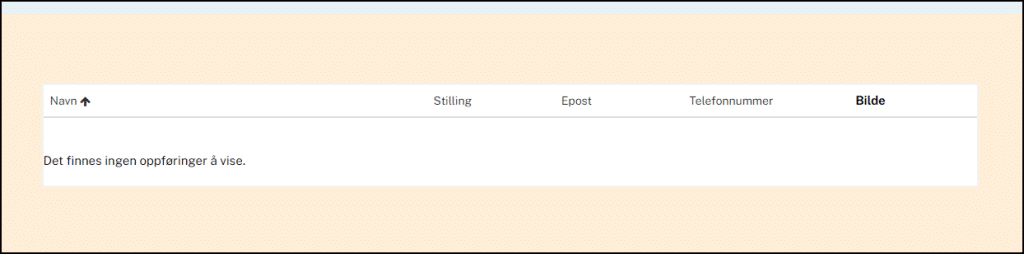
The web page now looks like this. It should say there is no data to show. If it said we lack permission we would need to dive intp that over again.