
Make the list view responsive
So you have a list view out of the box which you enable the user to view, and maybe alter?
But the problem is, it’s not responsible. You either got an unwanted side scroll when you narrow the page, or you simply hide the overflow and don’t show the entire list?
Here is a solution, by an example.
The case
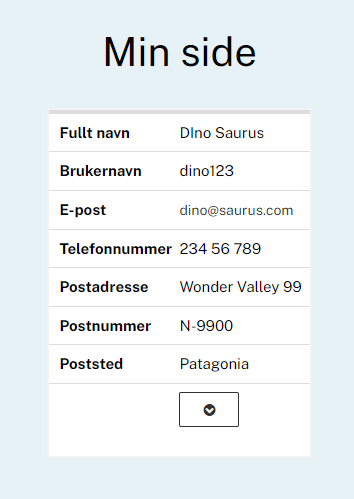
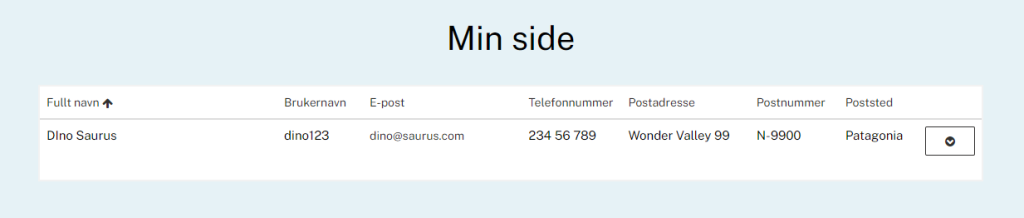
The user has arrived at /her/his profile page (“Mine side” aka “My Page”) after logging in.
The simple list provides the user with earlier registered user data such as full name, user name, email, phone number, and postal address information.
What we see here is the view in full page width on a 24 inch screen.

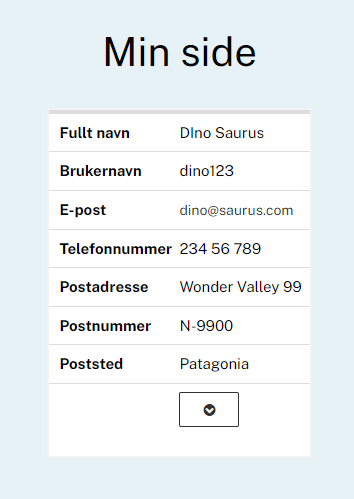
If we narrow the screen to a typical mobile view, this happens (it could also happen we had a scrolling bar there for sideways scrolling – depends on our css).

The solution
To fix it:
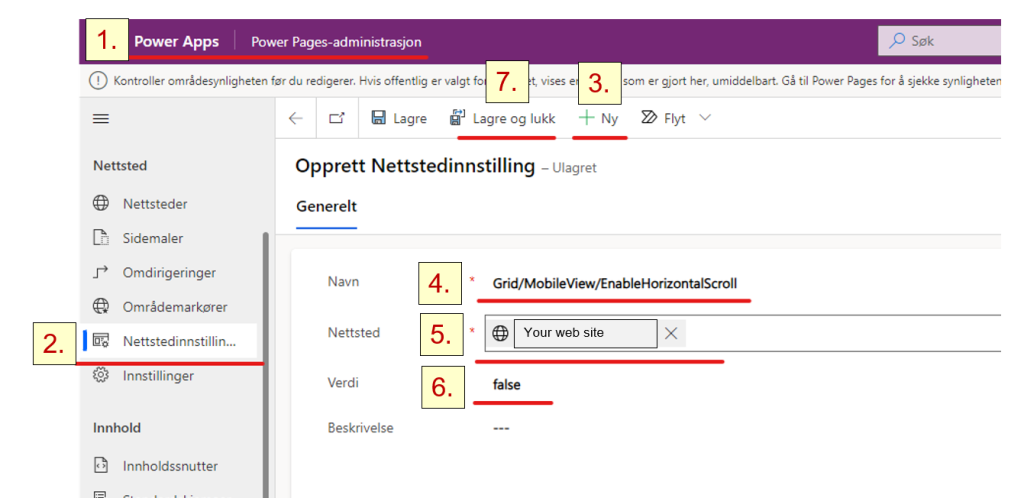
- Go to the Power Pages administration centre
- In the left menu choose Web site settings
- Create a New one
- Set Name to Grid/MobileView/EnableHorizontalScroll
- Choose your Web site
- Set Value to false
- Save and close

Sync your Power Pages – for example from maker studio (make.powerpages.microsoft.com).

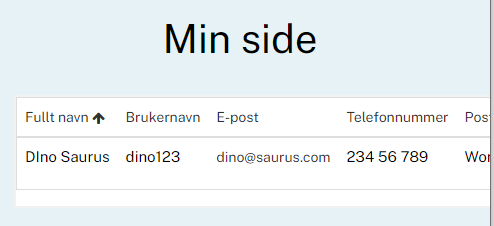
Preview your page again.

Now narrow it again, and it should work as we want it to.